Accueil | Mockup design |
Votre site internet comme vous l'imaginez.
Besoin d'un site optimisé SEO prêt pour sa mise en ligne ?


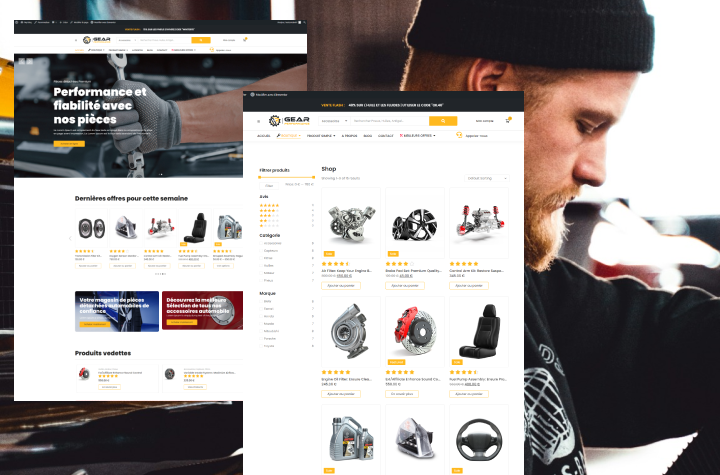
Kit de modèles Elementor pour Accessoires automobile

Utilisation de Elementor , Site multipage optimisé SEO
Créez facilement votre propre site web e-commerce spécialisé dans la vente d’accessoires automobile grâce au kit de modèles prêts à l’emploi.
Ce kit comprend des pages préconçues et prêt pour l’intégration de votre contenu de texte et d’image, le tout avec une mise en page entièrement responsive, adaptée aux écrans Retina et facilement personnalisable.
Vous n’avez pas besoin de connaissances en programmation, tout se fait en quelques clics ! Transformez la qualité visuel de votre site professionnel en utilisant ce template soigneusement conçus avec Elementor.
Woocommerce:
- Page produits
- Page boutique
- Page de produits unique
- Panier
- Page de validation de commandes
- Module de paiement woocommerce (stripe klarna, PayPal, autres)
- Personnalisation modèle mail de confirmation client et admin
- Gestion de commandes
- Exemples de fiche produits
- Fiche produits à variation
- Fiche produit unique
- Fiche produits affiliation
- Configuration de catégories de produits
- Configuration d’ étiquettes produits
- Création d’attributs : couleur, taille, pointure
- Configuration de zone de livraison (France)
- Configuration des taxes TVA
- Configuration des options de livraison par catégorie de produits
- Configuration de la livraison gratuite
- Configuration de la livraison avec forfait
- Configuration de la zone de retrait : point de vente
Nombre de pages :
- Accueil
- Contact
- A propos
- Faq
- Mentions légales
- CGV
- Inscription
- Connection
- Cookies
Plugins essentiels:
- Woocommerce
- Elementor pro
- Contact form 7
Kit de modèles Elementor pour Accessoires automobile
Kit de modèles Elementor pour Accessoires automobiles
Modele responsive mobile et tablette
Nécessite versions de plugins:
Elementor Pro, Woostify PRO
Import modèle
Element Kit, Transfert
Comment installer un template kit Elementor sur mon site web ?
Suivez ces étapes simples pour installer un template kit Elementor sur votre site :
Tout d’abord, téléchargez le template kit Elementor à partir du lien source que vous recevrez par mail.
Installer d’abord le thème associé à votre kit d’import
Connectez-vous à votre tableau de bord WordPress en utilisant vos identifiants. Installer Elementor, et Elementor PRO si vous possedez une license.
Cliquez sur « Elementor » puis réglage->fonctionnalité.
Activez les fonctionnalités conteneur Flexbox et
Accéder à la section « Elementor » Puis « Outils : Dans le menu Horizontal cliquer sur Importer exporter un kit, cliquez sur « Importer un kit ».
Glisser le dossier dans la fenêtre d’importation et cliquer sur suivant jusqu’a ce que le téléchargement débute.